KANDEL Postmortem
I am very proud of the way that this game came out and very interested in what I learned about in the process of creating it.
I'm really enjoying that with each game I make, there is more that I enjoy and more I look into not only with the art of game design, but the art of coding.
Allow me to talk about what I've learned this time.
This is a lot of baby learning reflection, I am not an authority on anything.
WRITING KANDEL
The Draft Lost to Time
You know when you make a secret santa gift for someone you don't actually know but have seen their work. I originally wanted to write what was essentially a very referential fanfiction of one of the games that Ben had made. But combined with an idea for a project that I was going to work on right before the Secret Santas were assigned. We would've opened on the USPV Isolde in the year 2580 following a protagonist named Ben (no relation) through a looping space area where he could land on 3 planets and pick up items and return artifacts to their respective planets. Then he would be able to go back to a main ship where the player would be able to look at more information about the items they had collected. It was very game-y and RPG-esque and overambitious. And I didn't want to write it. I didn't realize I didn't want to write it or design it until I was into it and had drafted the first part of a script and tested a few concepts. I felt really obligated to it. But then I realized that I just wanted to write encyclopedia articles about things. Like... five or four things. So then I was like... well what would that be like?
Second of All, I love them
KANDEL is named this because I wanted to submit it for the Bitsy Candles Jam (shameless). BUT Sky pointed out that she liked the way that KANDEL evoked the imagery of the lifespan of a candle, flickering out once its purpose was complete and that's canon to its naming now. Also a gentle reference to one of the many Bitsy folks who contribute so much to the community.
Despite not having many interactions with many folks in the Bitsy community (besides asking for help a lot), I felt like participating in the Community Secret Santa meant I should reference members of the community that could very easily slide in.
Writing An Encyclopedia
I let my limitations that I gave myself really inform the writing. That kind of always happens. Or at least it should in a visual narrative.
I picked my four items, octopus to reference cephalodunk, onion to reference onion (the newly appointed official vegetable of Bitsy), christmas because it's a secret santa gift, and humans because if this is something meant to explain anything about Earth you'd have to mention humans if KANDEL was made by a human (me).
What did I want KANDEL to say? If I wanted to explain something to an intelligent being from a different planet who had a basic understanding of language as a concept and could make some attempt at translating English, what would I want to say about these things? Nothing specifically negative, using as general of terms as possible while still keeping specific. I wanted to write something that could be put through a translator and then translated back into English and still make sense. Which is what I did. As soon as I got an assist from Vera Blossom and cleaned up the writing, I translated the whole thing into French and then back into English.
Another little note is that I completely didn't care about proper English grammar because language is more interesting when you think about how other languages form grammar and what it would be like if English syntax was that way. This is why I named this message KANDEL with a K- and -el, because English is hard and I wanted aliens to be able to have the best chance of pronouncing its name.
I really enjoyed writing this perspective.
This also informed the style of the artwork. I asked "what singular image would I want to show to an alien to give the general idea of this thing?" Because in my head, KANDEL only can call so much information at this and it wants to make each moment count. At this point I had planned on trying to corrupt the file as the player continued and made sure it was an option.
This is what I think is most interesting about this bitsy and makes it engaging. It feels, to me, like you're watching something die and it's very heartbreaking. You progressively watch this very simple thing gain more and more visual complexity as it disintegrates.
LINEAR PLOT BUT MAKE IT INTERACTIVE
Please Only Do What I Want You To Do
I'm a big fan of mini-open worlds. I want the user to be able to explore and learn rich detail in every environment they're in. News flash, that's a lot of writing, design, and coding work for something that feels so simple. But I want to do it every time. And I will opt to if working on a solo project, but when working on a team, it's better to keep things simple script-wise. For Jem's Delivery Service, I wanted to fully collaborate with Sky on the project. So she wrote the script. And I was surprised when she wrote it to be as linear as she did. But I wanted to follow the script she wrote. So I had to learn how to choreograph the player.
-> Trap them.

Make walls and don't let your player go anywhere that you don't want them to go! Yes, we love to explore. No, not all the time.
-> Lock the doors.

In the demo version of Jem's Delivery Service, I really learned how to make locking the doors work for me because there was a lot less open exploration.
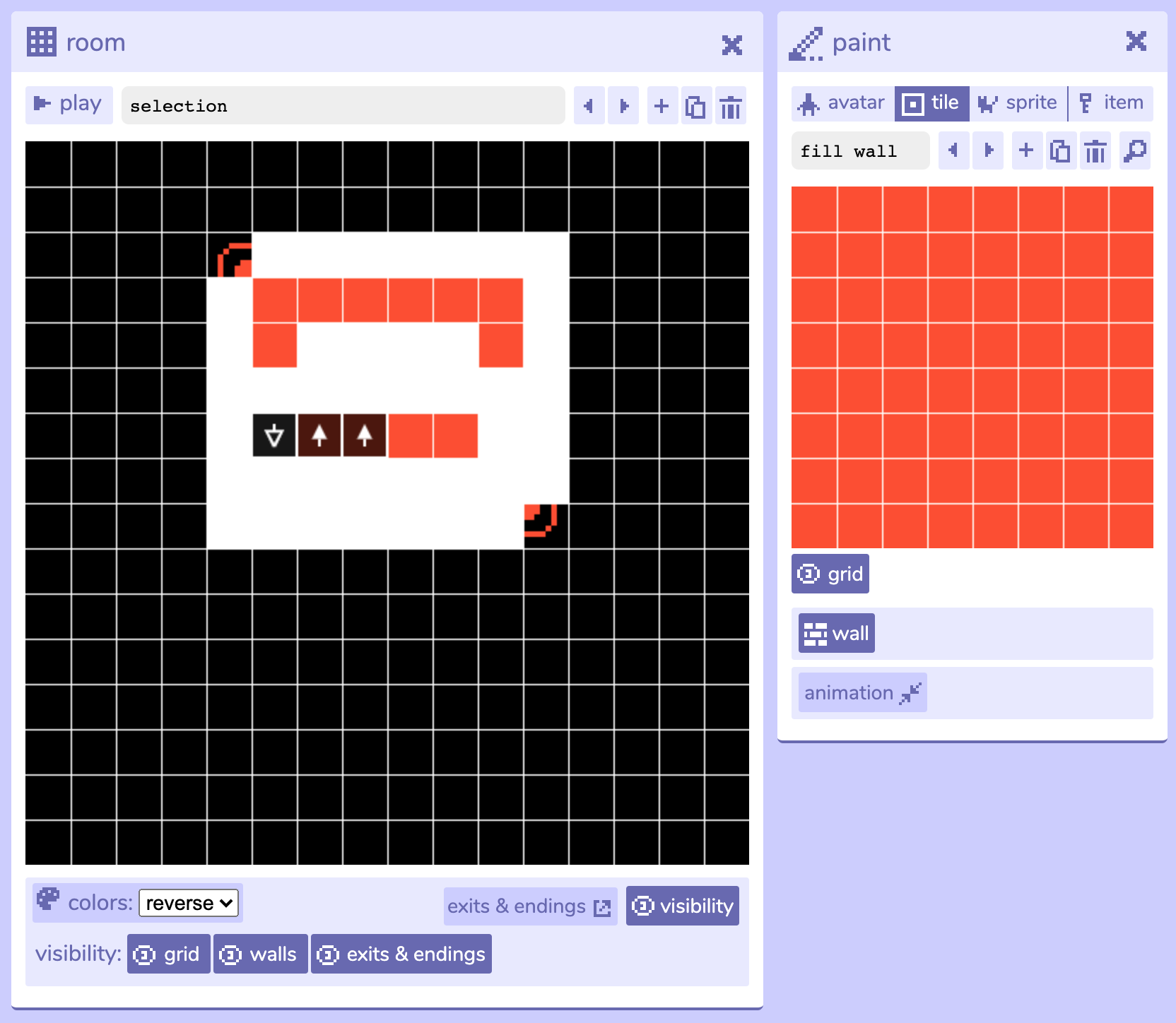
For KANDEL, I wanted to lock doors after going through them. And we don't even need keys. Just some good ol' variables. I could've also used plain ol' items for this, but I just didn't.
There are four articles to read in KANDEL. The icons double as exits when they are being selected, but they lock after the player has visited the article so they are unable to visit it again. KANDEL doesn't have enough power to repeat itself, after all.
Here's some helpful code to keep in mind for that:
{
- {condition == true} ?
{property locked false}
- else ?
{property locked true}
}
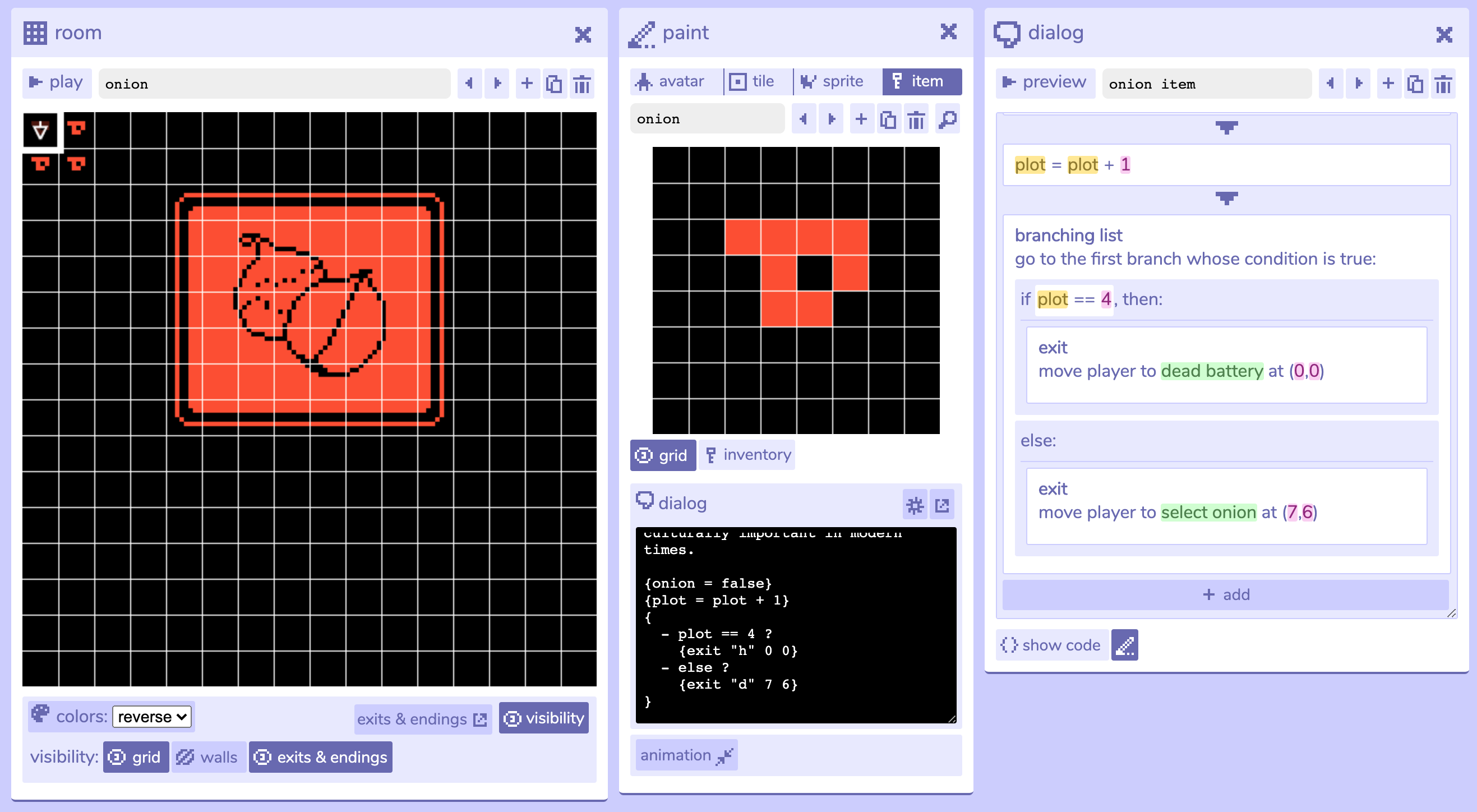
-> Branching Statements with Dialog Exits

Just your basic If/Else branching statements here. But this time with dialog exits that I only recently learned were in Bitsy 7.2. Thanks, Adam!
Code to reference:
{
- condition == 4 ?
{exit "n" 0 0}
- {item "1"} >= 1 ?
{exit "n" 0 0}
- else ?
{exit "p" 0 0}
}
-> Tell them what to do in some way

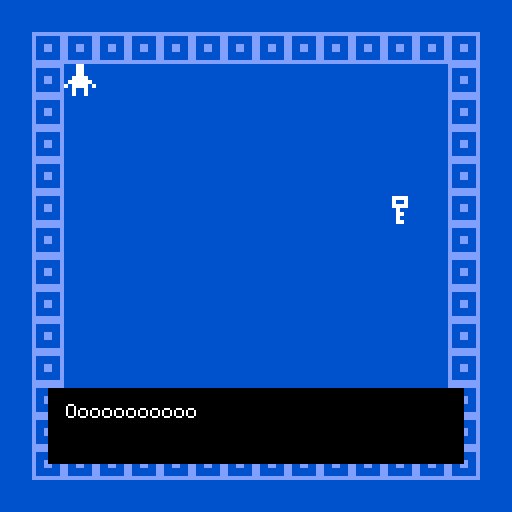
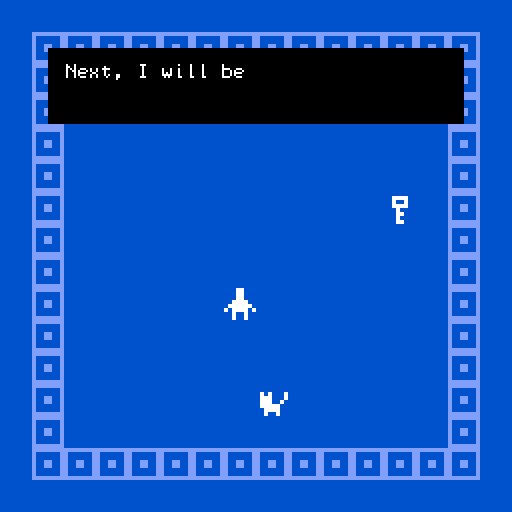
Maybe for some scripts this means putting the player near something you want them to speak to so that they get instructions immediately as to teach them what to expect for gameplay. Sometimes this means rewarding heavy exploration by making the player work for instructions. Sometimes there's an omniscient tutorial explaining gameplay. For KANDEL, this meant literally giving directions in the script.
Exit Through Dialog
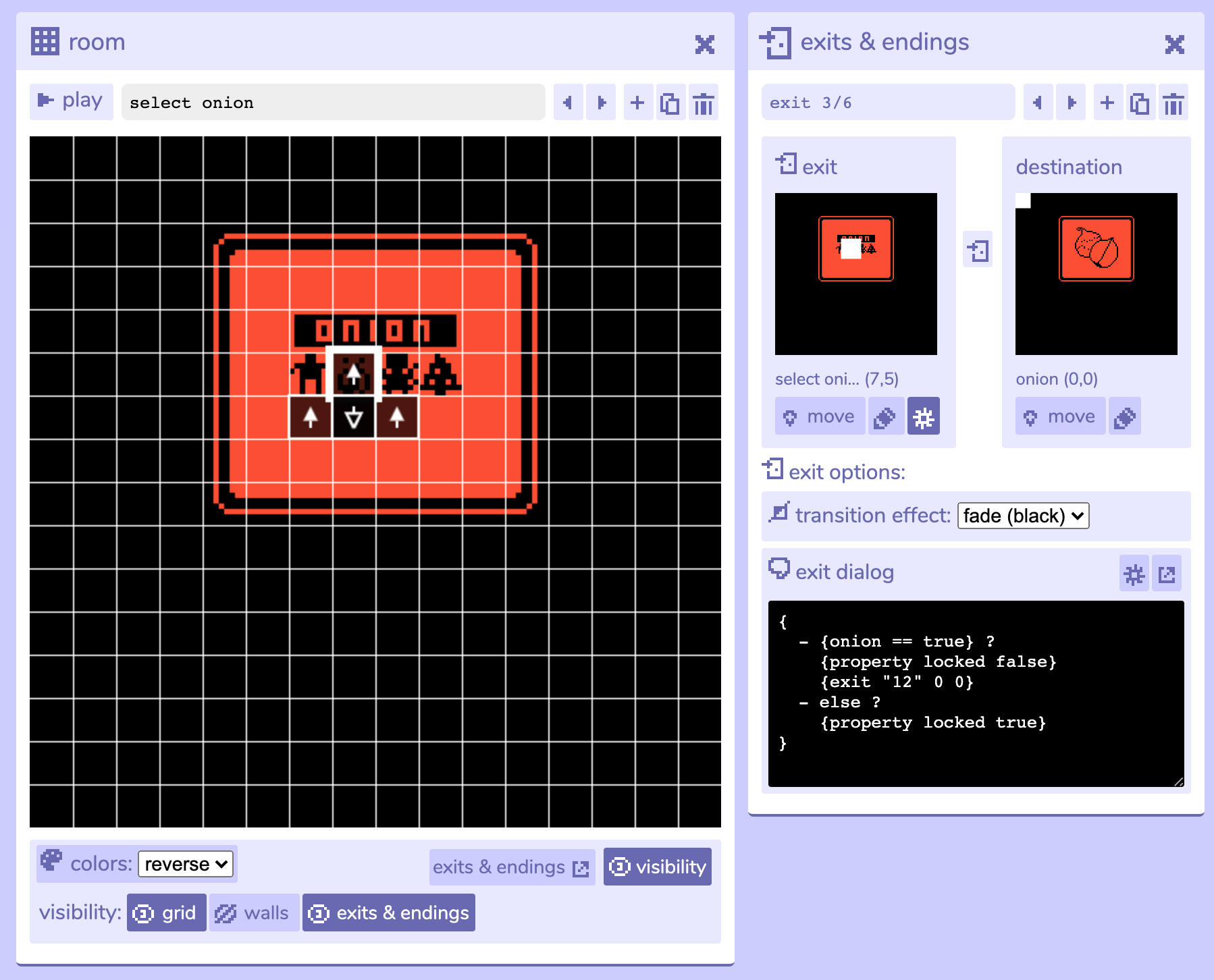
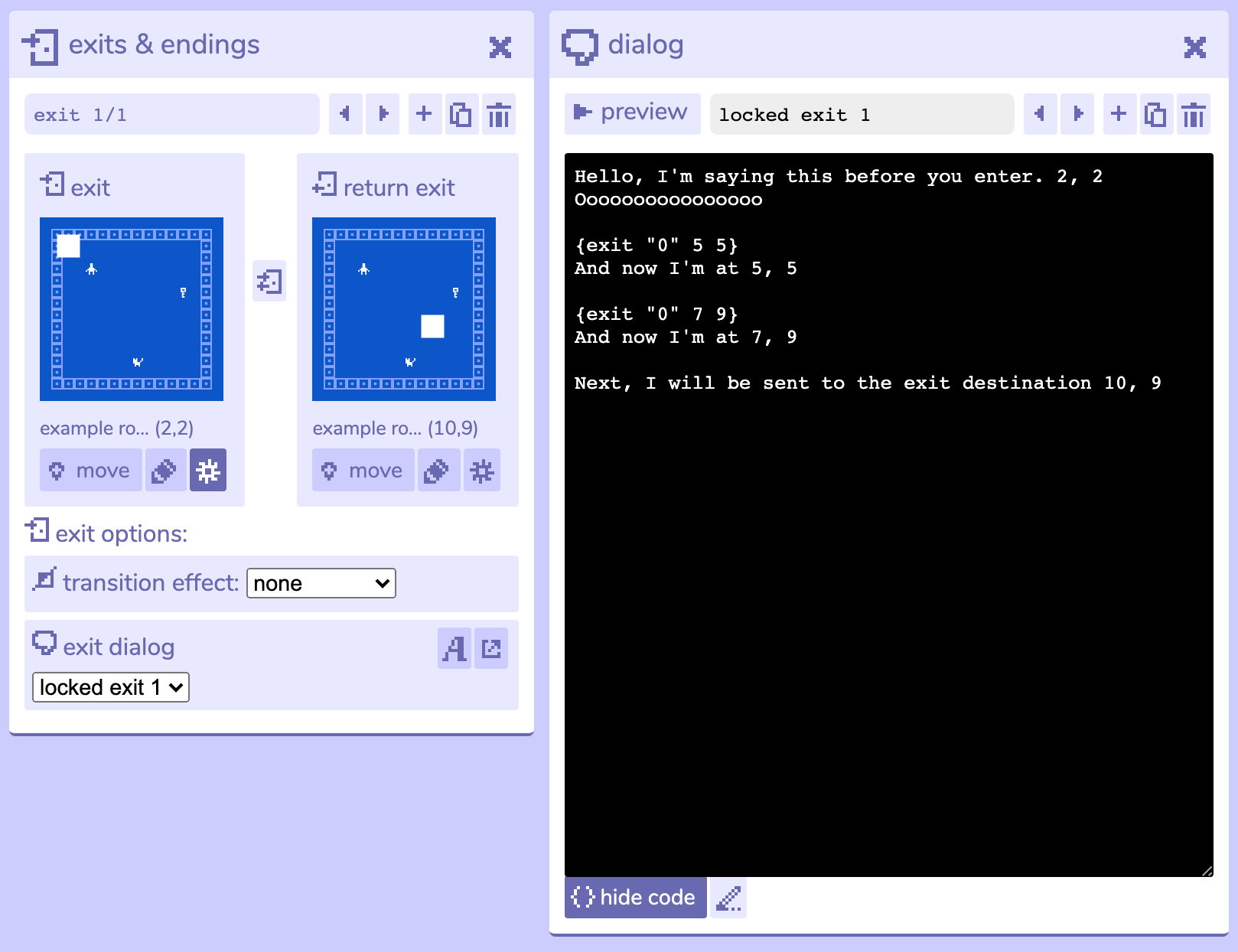
I learned about exiting through dialog and it saved my life. Here are two in-use examples because before I figured this out, I could not imagine what I would need this for.
You can use this in a sprite's dialog like this:


Or you can add MORE exits to an already existing exit like this:


Note: to get the Coordinates you want, start at the top left and count each square to the RIGHT to get the first number (the first square is zero). Go back to the top left square and count each square BELOW it to get the second number (the first square is still 0).
Who Do I Talk To
I made some notes about when to use different types of tiles and then I made a chart about it for myself and now I'm showing it to you so you can reference it if you want.
| LAYER | WALL | DIALOG | BUILT-IN VARIABLE | PLAYER- CONTROLLED | |
 EXIT EXIT | 4 | X | O | X | X |
 AVATAR AVATAR | 3 | O | X | X | O |
 SPRITE SPRITE | 3 | O | O | X | X |
 ITEM ITEM | 2 | X | O | O | X |
 TILE TILE | 1 | O | X | X | X |
 BG BG | 0 | X | X | X | X |
Here's a few little explanation of terms
LAYER
0 is the bottom of the stack, every layer added to the stack is a higher number the higher up it is. This is visually shown on the table above. It is not explicitly mentioned in the Bitsy editor at all.
So, everything goes on top of the Background and Exits are on top of everything.
You can put an item on top of a tile and when your avatar picks up the item, you'll see the tile that was under it.
WALL
The avatar can't through walls! They're solid objects! If you're not careful (or very careful?) you can drop the avatar onto a wall using exits, but the avatar can't move from that spot. Items are never solid and sprites are never not walls. But tiles can be whatever they want.
DIALOG
Can you attach dialog to it? If you can and you do, bumping into it will make text appear.
BUILT-IN VARIABLE
This only applies to items! When you create an item, it's already a variable and that's some pretty neat and high tech stuff.
PLAYER-CONTROLLED
This is what the player can control :)
Here's a disclaimer: most of this can be changed via hacks to do whatever you want! But these are essentially the built-in Bitsy limitations.
HACKING
This is only here because I honestly don't think the game would've had the same impact if I hadn't included the hacks that I did. I felt very strongly about using them and I asked for help when I needed it. And it rewarded me greatly. Wow.
This was my first time using hacks and NOT utilizing Borsky so I had to play with javascript with my grubby and inexperienced hands.
Some notes for next time:
- Yes mark what you've worked on with <!-- --!> for your own future sake.
- Put in hacks at the end of the html for your game in between their own nice little <script> tags.
- Continue to ask for help if you don't understand something!
- Reference W3Schools javascript definitions if need be
Leave a comment
Log in with itch.io to leave a comment.